DARKMATTER SYSTEM
Aligning the GreyMatter Web and Mobile Experiences
GreyMatter Web, originally developed in 2020, had become outdated, with clunky navigation and a bloated user experience. Through research and user interviews, initially focused on GreyMatter Mobile, I uncovered a strong demand for aligning GreyMatter Desktop with the simplicity, visual hierarchy, and streamlined workflows of the mobile platform. Thus, DarkMatter was born to elevate and unify ReliaQuest's design.
A key issue identified was the frequent context-switching between mobile and web. Analysts often began incident investigations on their phones before transitioning to the desktop for more in-depth work. This workflow revealed the need for better continuity between platforms, including unified layouts for incident details, consistent data presentation, and the integration of new functionality introduced on mobile.
To address these challenges, I spearheaded the DarkMatter initiative, a redesign of GreyMatter Web’s UI and visual patterns to align it with GreyMatter Mobile. This effort involved creating a unified design language, updating the component library, and introducing fluid patterns that replicated the mobile experience. After thorough user testing across various workflows and project types, the redesign delivered better continuity between devices, improved navigation, and a consistent product experience.
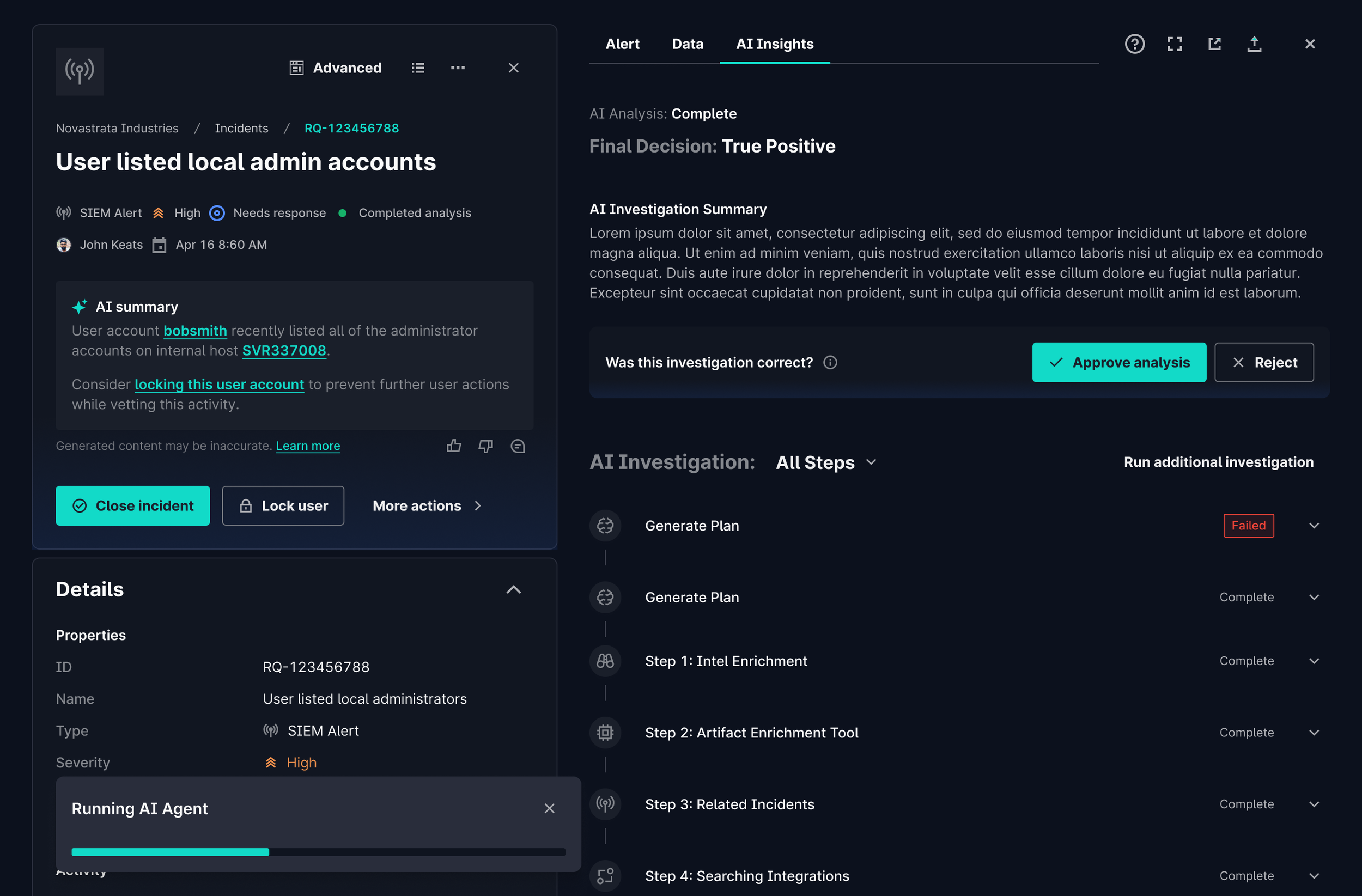
Incident Response Dashboard
Impersonating Domain
Mean Time to Respond Analytics
Digital Risk Protection
Monthly Metrics
Rule Detection
SIEM Alert
Active Alerts
Artifact Details
For the business, DarkMatter strengthened ReliaQuest’s brand integrity, improved product confidence, and reduced design and build times. This alignment significantly increased throughput for 2024 initiatives, while giving users a seamless and intuitive experience across the GreyMatter product suite.